Bu İçerikte Bahsedilen Konular
Görseller hayatımızın vazgeçilmez parçası haline geldi. Öyle ki yüzlerce kelime ile anlatabileceğimiz içerikler, güzel bir görselle daha etkili bir şekilde sunulabiliyor. Teknoloji ile artan cihaz kalitesi ise yüksek çözünürlüklü görsellere olan talebi arttırıyor.
Görsel tasarımı yeni bir çalışma alanı haline dönüşürken, görsellerle ilgili çok sayıda program da hayatımıza girdi.
Günümüzde bir web sitesinin en çok alanı kaplayan bölümleri görsellerdir. Yoğun ve yüksek kalitede görüntü kullanımı ise aşağıdaki gibi sorunları beraberinde getiriyor:
- Yüksek çözünürlüklü görseller ile depolama alanı gereksinimi artıyor.
- Ziyaretçilerin veri alımı arttığı için tarayıcı işleme hızı düşüyor.
- İnternet sitesi hızı ve performansı düşüyor.
- Sitenin arama motoru sıralaması geriliyor.
Bu sorunların üstesinden gelebilmek için çözüm, görsellerin boyutlarını küçültebilmek için geliştirilen formatları kullanmak. WebP de bu gereksinimden ortaya çıkan bir görüntü formatıdır.
Görüntü Formatı Nedir?
Fotoğraflar bir yüzey düzleminde çizgilerden ve renklerden oluşur. Çizgilerin ve renklerin doğru yere yerleştirilebilmesi ve fotoğrafların doğru şekilde görüntülenebilmesi için görüntü formatı kullanılır.
Bugün, farklı işlevlere ve özelliklere sahip çok sayıda format vardır. Yaygın kullanılan formatlar JPEG, PNG, GIF ve TIFF’tir. 12 yıllık geçmişe sahip yeni nesil görüntü formatı olan WebP’in kullanımı da gün geçtikçe artıyor.
- JPG ya da JPEG, fotoğraflar için en yaygın kullanılan formattır. Sahip olduğu renk çeşitliliği ve kalitesi sebebiyle tercih edilir. JPEG kayıplı bir format olması sebebi ile görüntüyü kaydederken fotoğraf kaliteleri bir miktar düşer. Tüm tarayıcıların desteklemesi de önemli bir avantajdır. Bu avantajlara karşı, dosya boyutları çok büyüktür. Sıkıştırıldıklarında ise kalite kaybı yüksektir.
- Web üzerinde en çok rastlanan format PNG’dir. Çok fazla ayrıntı içermeyen logo gibi görseller için tercih edilir. Şeffaflık özelliği ile alpha kanalını sağlar. Kayıpsız sıkıştırma imkanına sahiptir. Bu sayede, sıkıştırıldıklarında kalite kaybı düşüktür.
- GIF formatı içinde az sayıda renk bulunur. Sıkıştırma kapasitesi yüksektir. Renk dezavantajına rağmen hızı sebebi ile animasyonlar için tercih edilir.
- TIFF, JPEG gibi çok fazla renk seçeneğine sahiptir. Hızlıdır; fakat dosya boyutu da yüksektir. Birden fazla sayfası olan dokümanları bir dosya içinde saklayabilir. Matbaacılık alanında kullanımı yaygındır.
Yukarıdaki formatlara göre yeni nesil sayılan WebP, dosyaları küçültürken veri kaybını minimize ederek web odaklı hazırlanan bir formattır.
GIF ile ilgili daha fazla bilgi edinmek için buradaki blog yazımızı okuyabilirsiniz.
WebP Nedir?

Web Pictures’ın kısaltılması olan WebP, 2010 yılında Google tarafından geliştirilmiştir. 2009’da hizmete sunulan “Page Speed”i takiben geliştirilmesi, sayfa optimizasyonu konusunda yapılan analizler sonucunda ortaya çıktığını gösterir. Bu doğrultuda, web odaklı bir tasarımdır. Görüntü dosyaları “.webp” uzantısını kullanır.
Kısaca WebP, internette kullanılan görsellerin kalite kaybını minimize ederek olduğundan daha küçük boyutlarda görüntülenmesini sağlar.
Alternatifleri ile karşılaştırıldığında WebP’nin kullandığı algoritma, görüntüleri daha etkili bir şekilde sıkıştırır. Görseller daha küçük boyutlarda saklanır. Bu formatı kullanan siteler ise daha az bant genişliği kullanarak daha hızlı yüklenir.
WebP aşağıda ayrıntılı olarak bahsedileceği gibi hem kayıplı hem kayıpsız sıkıştırmayı sağlar. Fotoğrafın yanı sıra video görüntüleme için de kaliteli hizmet verir.
WebP Formatının Avantajları Nelerdir?
Google verilerine göre WebP kayıpsız görseller, PNG boyutları ile karşılaştırıldığında %26 daha küçüktür. Kayıplı görselleri ise eşdeğer JPEG dosyalarına göre 25-34% daha az yer kaplamaktadır.
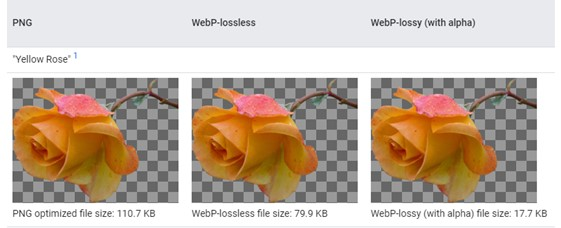
Görsel bir karşılaştırma için, Google WebP resmi sitesinden alınan görselleri inceleyebilirsiniz.

Yukarıda PNG, Kayıpsız WebP, Alpha ile kayıpsız WebP formatları ile görüntülenen aynı görseli görüyorsunuz. PNG dosya boyutu 110.7 KB iken WebP formatı ile 79.9 KB’dir. Yaklaşık %28 boyut avantajı sağlanır. Alpha kullanılarak oluşturulduğunda ise boyutu 17.7 KB’ye düşer ve bu da PNG’ye göre %84’lük iyileştirme sağlar.

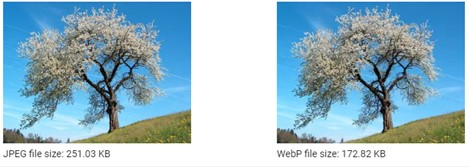
Aynı fotoğraf için JPEG ve WebP formatlarını karşılaştırdığımızda ise kalite kaybı olmadan yaklaşık %30’luk bir boyut kazanımı olduğunu görebilirsiniz.
WebP formatının Google tarafından geliştirilmiş olması kullanıcıları için büyük bir avantajdır. Sayfa optimizasyonu ve etkileşim performansı odaklı olduğu için Google aramalarında fark yaratacağı açıktır. Google, performans ölçüm algoritmasında herhangi bir değişiklik yaparsa, WebP’nin buna uyum sağlayabilmesi için formatta geliştirme yapacaktır.
WebP’nin diğer formatlara göre en büyük dezavantajı ise tarayıcı uyumudur. Chrome, Microsoft Edge, Firefox, gibi tarayıcılar WebP formatını desteklerken, Internet Explorer henüz bu formatı desteklemiyor. Bu dezavantajın ortadan kaldırılması için çalışmalar devam ediyor.
WebP Hangi Yöntemleri Kullanır?
Görüntü formatları, görüntüleme ve sıkıştırma için farklı yöntemler kullanır. WebP’nin avantajlarından biri, diğer formatların kullandığı tüm yöntemleri kullanabilmesidir.
Kayıplı WebP
Lossy WebP ya da kayıplı WebP, görüntünün belli noktalarını kaybetmeyi göze alarak daha küçük boyutlarda dosya oluşturma yöntemidir. Bu yöntemde, görüntüde çıplak gözle görülemeyen kısımlar silinir. Silinen bölümler geri döndürülemez ve tamamen kaybolur. Bu yöntem, JPEG tarafından da kullanılır. Yukarıda gösterildiği gibi, WebP’nin kalite-dosya boyutu performansı JPEG’den daha iyidir.
Kayıpsız WebP
Lossless WebP yani Kayıpsız WebP’de görüntü herhangi bir kırpma yapılmadan kaydedilir. Bu anlamda, dosya boyutunda azalma oldukça azdır. PNG ve GIF de kayıpsız görüntü formatlarıdır. Benzer şekilde, diğer formatlar ile karşılaştırıldığında WebP’nin kalite- boyut performansı daha yüksektir.
Bu formatlar, orijinal formatına geri döndürülebilir.
Alpha ile Lossy WebP
Görüntüde piksel başına düşük bit düşüyor ise, WebP alpha kullanılır. Kayıplı WebP’ye göre yaklaşık %22 ek bayt ile kayıpsız Alpha kodlaması yapılabilir. PNG’nin kullandığı bu yöntemde de WebP iyi bir performans gösterir.
Özellikle mobil sitelerde etkin sonuçlar veren bir yöntemdir.
Animasyonlu WebP
Videolar anlık görüntülerden oluşması sebebiyle, dosya boyutları da düşünüldüğünde kayıplı sıkıştırma daha etkin sonuç verir. Animasyon görüntülerinde GIF tercih edilirken, yine WebP bu görüntüler için de üstün performans sağlar.
Google verilerine göre, animasyonlu bir GIF kayıpsız WebP’e dönüştürüldüğünde %19 küçülürken kayıplı WebP ile bu oran %64’e kadar çıkabilir.

WebP Formatını Destekleyen Programlar
Herhangi bir web aracının yaygınlaşmasında en önemli konulardan biri entegre çalışabileceği diğer programlar ve uygulamalardır. WebP bu noktada diğer formatlara göre daha kısıtlı kullanıma sahiptir. Performans ve kalitesine rağmen henüz yeterli düzeyde yaygınlaşamamasının temel sebeplerinden biri de budur.
Bunun yanında, format özellikle son yıllarda açık kaynak kodlu yazılım programları tarafından desteklenmeye başlamıştır. Bu hem WebP’nin yaygınlaşmasını hem de bu formatı kullanarak yapılan işlerin geliştirilmesini sağlayacaktır.
WebP dosyalarını açabilen ve birlikte çalışmayı sağlayan bazı programlar şunlardır:
Pixelmator
Pixelmator, açık kaynak kodlu bir grafik düzenleme programıdır. MacOS için geliştirilmiştir. Program 2020 yılında WebP desteğini hizmete açmıştır.
Photoline
Photoline, Windows ve MacOSX için kullanılabilen bir grafik düzenleme programıdır. 2013 yılı itibari ile WebP dosyalarını destekler.
ImageMagick
Açık kaynak kodlu bir diğer yazılım olan ImageMagick de WebP’yi desteklemektedir. Yazılım ücretsizdir ve iki yüzden fazla görsel formatı düzenlemesine imkan sağlar. Bu yazılımı kullanarak, görsellerinizi kalite kaybı yaşamadan WebP formatına çevirebilirsiniz.
XnConvert
XnCovert bir toplu görsel görüntüleme aracıdır. Görsellerin üzerinde düzenleme yapmayı ve yeniden boyutlandırmayı sağlar. WebP dosyaları için de kullanmak mümkündür.
GIMP
GIMP, görüntü işleme yazılımıdır. Pixel tabanlı çalışır. GNU işletim sistemi için geliştirilen yazılım, dosyaların görüntülenmesini ve düzenlenmesini sağlar. 2.10 versiyonundan itibaren WebP dosyaları ile uyumlu çalışır.
IrfanView
Microsoft Windows için geliştirilen Irfanview, resim görüntüleme, düzenleme ve dönüştürme programıdır. Program aynı zamanda video ve ses dosyalarını da açabilir. Belli düzeyde görüntü işleme kapasitesi de vardır. Programda, WebP dosyalarının görüntülenmesi, düzenlenmesi ve dönüştürülmesi yapılabilir.
Sonuç olarak web sitenizin hızı çok önemlidir ve bunu hızlandırmak için farklı araçlar geliştirilmeye devam ediyor. Web sitenizin hızını nasıl ölçeceğiniz konusunda blog yazımızdan da faydalanabilirsiniz.