Bu İçerikte Bahsedilen Konular
CSS (Cascading Steel Sheets), HTML elementlerinin rengini, boyutunu, arka planını değiştirmenize olanak sağlayan biçimlendirme dilidir. Birçok ön uç geliştirici ve tasarımcı web siteleri geliştirirken bu dili kullanır. CSS, bir programlama dili değildir. Bu şu demektir, CSS ile bir form oluşturup o formun çıktılarını sunucuya gönderemez, veri işleyemezsiniz. CSS ile yapabileceğiniz şey, oluşturulmuş bir formun “gönder” butonunun boyutunu, arka plan rengini, marjını ayarlamaktır.
CSS’i HTML elementlerini şekillendirmek için kullanıyorsak, CSS’i anlamadan önce HTML nedir, başlıca elementler nedir, bunları anlamamız gerekebilir.
HTML Nedir? Sıklıkla Kullanılan HTML Elementleri Nelerdir?
HTML (Hypertext Markup Lnnguage) yani Hiper Metin İşleme Dili, web sitelerindeki içeriğin görselleştirilmesi ve aktarılması için tarayıcıların okuduğu bir dildir. İnternette okuduğunuz çoğu paragraf HTML’deki “<p>” elementi ile size aktarılır. Çoğu başlık için HTML’deki başlık etiketleri(<h1>, <h2>, <h3>, <h4>, <h5>, <h6>) kullanılır. Bir web sitesinde gördüğünüz basit bir tablo, muhtemelen “<table>” elementiyle oluşturulmuştur. Kullandığınız tarayıcı, bu elementler sayesinde size içeriği doğru bir şekilde aktarır. Yani tarayıcı “<p> </p>” açılış ve kapanış etiketleri içindeki metni okur, size bir paragraf olarak iletir.
HTML’deki elementler tabii ki bunlarla sınırlı değildir. Alıntılar için sıklıkla “<blockquote>” kullanılır, listeler için “<ol>” ya da “<ul>” etiketleri devreye girer. Web sitesinin sabit başlığı(header) ve alt kısmı(footer) dışındaki neredeyse tüm elementler bir “<body>” etiketinin içinde kullanılır.
Tüm bu elementlerin nasıl görünmesi gerektiğine karar vermek istediğimiz anda ise devreye CSS girer.
Şu An CSS Yazabiliriz!
Dizüstü ya da masaüstü bilgisayarınızda, fare ile herhangi bir metnin üzerine sağ tıklayıp “incele” kısmına tıkladığınızda, tarayıcınız size okuduğunuz metnin html versiyonunu gösteren bir ekran çıkaracaktır. Bu ekranı muhtemelen daha önce birkaç kere yanlışlıkla açtınız ve ne olduğunu anlamadan hemen kapattınız. İşte şimdi, bu ekranı kapatmadan ve yeni bir HTML dökümanı oluşturmadan CSS’in ne işe yaradığını anlayacaksınız. Birlikte bu ekran aracılığıyla birkaç CSS kodu yazacağız.
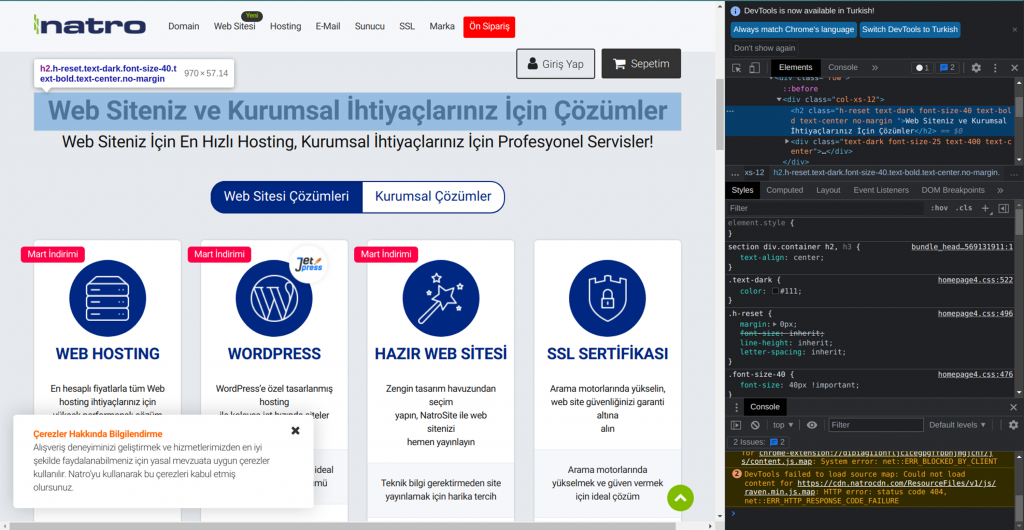
Natro.com’un ana sayfasını yeni bir sekmede açarak CSS yazmaya başlayacağız. Sayfayı yeni sekmede açtıktan sonra, “Web Siteniz ve Kurumsal İhtiyaçlarınız İçin Çözümler” alanına sağ tıklayıp “incele” butonuna basın. Artık natro.com’un ana sayfasındaki bu başlığın HTML ve CSS kodunu görüyor olmalısınız. “Elements” başlığı altındaki kodlar HTML kodları, “Styles” başlığı altındaki tüm kodlar CSS kodlarıdır.

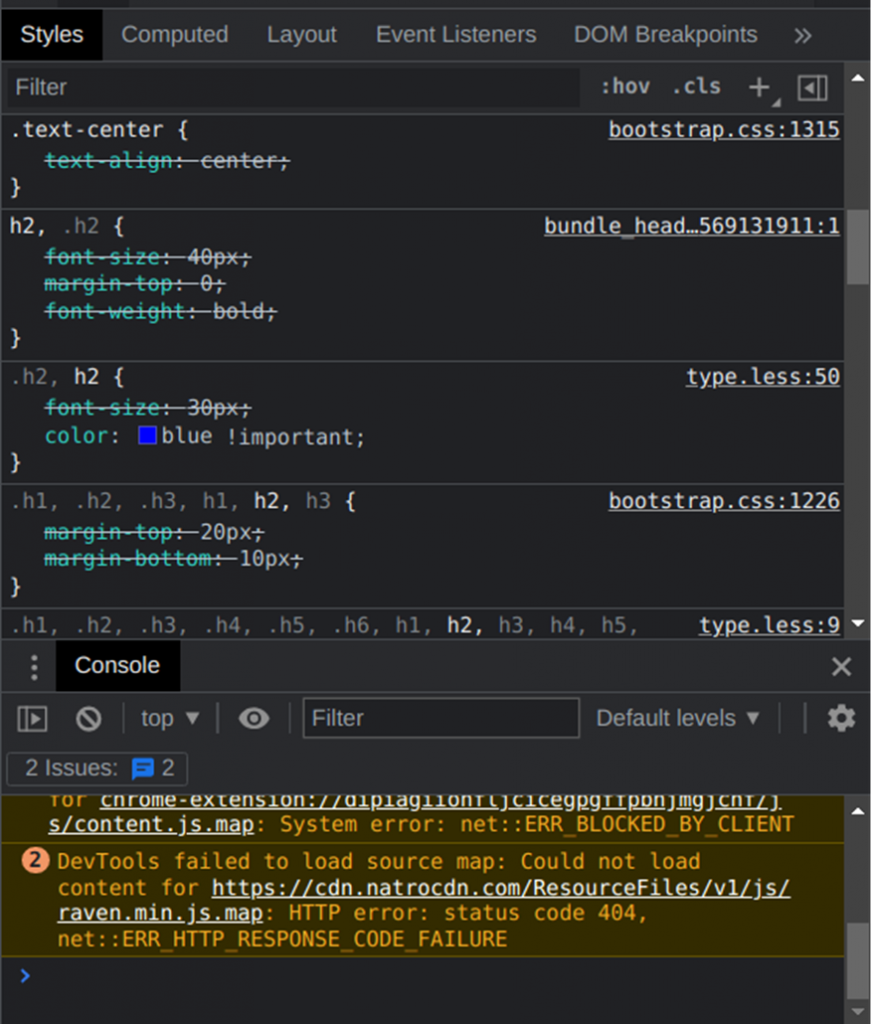
Şimdi bu başlığın nasıl görünmesi gerektiğine karar verebiliriz. Başlığımız “h2” elementiyle kodlanmış. Öyleyse “Styles” başlığının altındaki “h2” elementini bulmamız gerekiyor. Biraz aşağıya inince onu hemen göreceksiniz. Onu bulduktan sonra, altına bu başlığın rengini belli edecek kodu yazabiliriz. Rengin mavi olmasını istediğimizi farz edelim. Elementin altına şu kodu yazmamız yeterli “color: blue !important;”.

Renk değişmiş olmalı. Çünkü CSS ile tarayıcıya tüm “h2” elementlerinin renginin mavi olması gerektiğini belirttik. Başka bir CSS kodunu öncelik olarak kabul etmesin diye de bizim belirlediğimiz rengin önemli (important) olduğunu söyledik. Sayfayı aşağı kaydırdıkça az önce siyah olan birkaç başlığın daha, mavi olduğunu göreceksiniz. Çünkü yaptığımız değişiklik bütün “h2” elementleri için geçerliydi.
Sayfayı yenilediğinizde bu değişikliğin kaybolduğunu göreceksiniz. Bunun sebebi, natro.com üzerindeki kodlarda değişiklik yapacak yetkinizin olmamasıyla ilgilidir. Az önce yaptığınız değişiklik, test etmek için sadece sizin gördüğünüz bir değişiklikti. Eğer yetkiniz olan bir web sitesinde bu tip CSS denemeleri yapmak isterseniz, rengini değiştirdiğiniz başlığın altındaki Web Hosting paketine göz atmanız sizin için faydalı olacaktır. Bu şekilde kiraladığınız hostingte bulunan web sitenizde istediğiniz kadar CSS kodu yazarak değişiklik yapabilirsiniz. Üstelik bu değişiklikler, web siteniz üzerinde tam kontrole sahip olacağınız için, sayfayı yenilediğinizde kaybolmayacaktır.
CSS Nasıl Kullanılır?
Az önce, CSS ile bir element tipine (h2) değişiklik uyguladık. Bu yüzden sadece değişiklik yapmak istediğimiz başlık değil, aynı element tipine ait diğer başlıkların da rengi değişti. Peki, sadece tek bir başlığa uygulamak isteseydik? Bunu iki şekilde yapabiliriz:
- Sadece değişiklik yapmak istediğimiz HTML elementinin içine CSS yazarak
- HTML elementine benzersiz kimlik (ID) atayıp, o kimliğe CSS yazarak
Aslında bu iki yol CSS’i kullanmanın üç farklı metodundan iki tanesidir. Üçüncüye daha sonra değineceğiz.
İlk Metot: Inline (Satır İçi) CSS
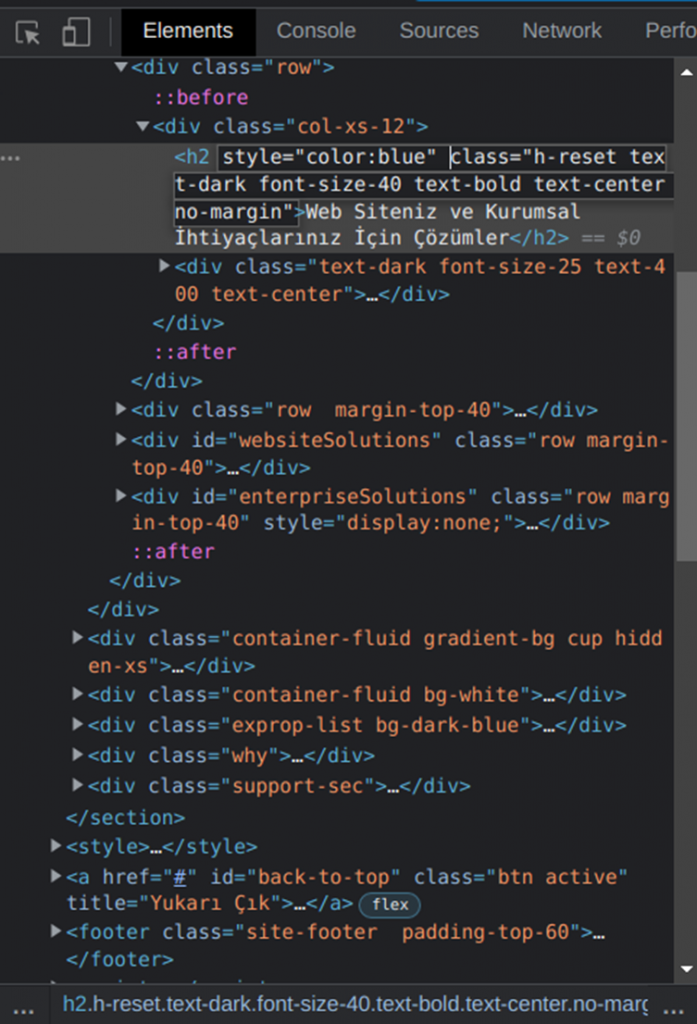
Inline CSS, yukarıda bahsettiğimiz HTML elementinin içine CSS yazma metodudur. Uyguladığımız değişiklik, sadece uyguladığımız element için geçerli olur. Eğer Natro ana sayfasını hala kapatmadıysanız, şu an yine işimize yarayacak. Sayfaya geri dönmemiz ve değişiklik yapmak istediğimiz başlığın üzerine sağ tıklayıp “incele/denetle” butonuna basarak, Elements sayfasını yeniden açmamız gerekiyor. Bu yol için, “Styles” bölümüne ihtiyacımız yok. Elements kısmı bizim için yeterli. Elementin içine “style” öz niteliği (attribute) tanımlayarak CSS yazacağız. Değişiklik yapmak istediğiniz başlığın HTML etiketine çift tıklayıp içine şunu yazabilirsiniz: “style=”color:blue”.

Yine rengi değiştirmeyi başardık. Fakat bir farkla: Şu an uyguladığımız değişiklik, sadece style öz niteliği ile yazdığımız elemente uygulandı. Aşağıya kaydırdığınızda az önceki örnekte olduğu gibi diğer başlıkların renginin değiştiğini göremezsiniz. Peki aynı işlemi, HTML elementinin içine yazmadan yapamaz mıyız? Yaparız, hem de hiç zorlanmadan.
İkinci Metot: External (Harici) CSS
External CSS metodu, daha en başta uyguladığımız yöntemin bizzat kendisidir. CSS kodunu HTML elementinin içinde değil, dışında tanımlarız. Fark etmişsinizdir, en başta rengi değiştirmek için “!important” tanımı yapmıştık. Ancak elementin içine kod yazarken, bunu yapmaya gerek duymadık. Bunun sebebi, tarayıcının HTML elementinin içindeki CSS’i “öncelik” olarak algılamasıdır. Tabii önceliği belirlemenin tek yolu “!important” yazmak değil. Bir yol daha var, çok daha net çok daha temiz bir yol. O da ID kullanmak.
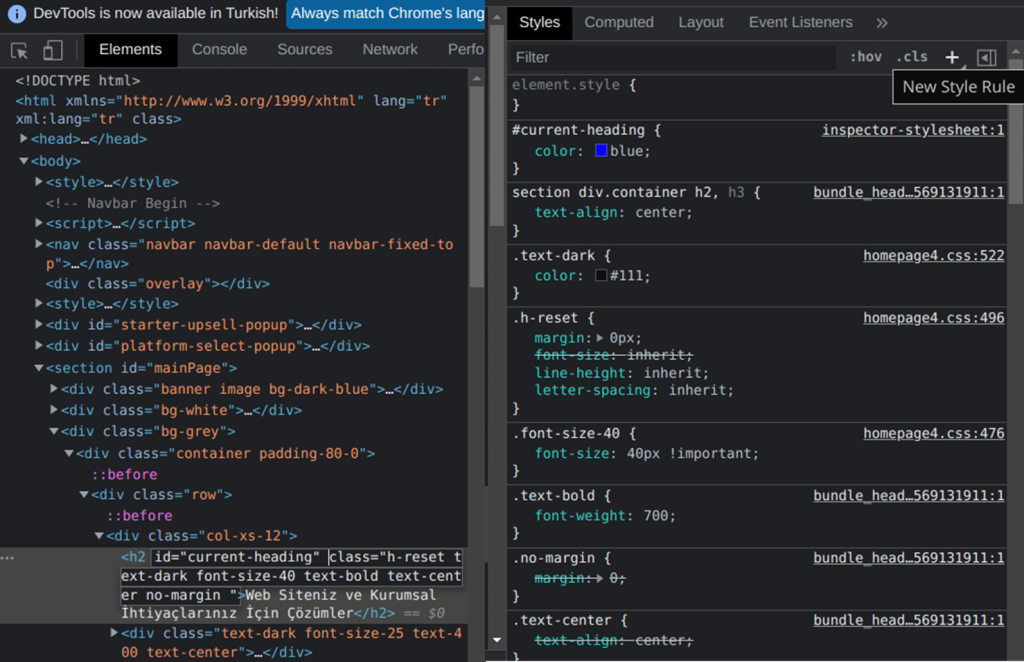
Ana sayfaya geri dönmemiz gerekiyor. Yapacağımız ilk şey, az önceki gibi bir “style” öz niteliği atamak değil, “id” öz niteliği atamak olacak. Bu sayede, tarayıcımız elementin “benzersiz kimliğini” bulup, yaptığımız değişikliği sadece o elemente uygulayacak. Elements bölümünde, değişiklik yapmak istediğimiz elementin içine şu kodu yazamamız gerekiyor: id=”current-heading”
Artık “current-heading” adında bir elementimiz var ve HTML dökümanında bununla aynı isimde başka bir element yok. Kimliği tamamen benzersiz. “Styles” bölümünün sağ tarafındaki “+” iconuna tıkladığımızda hemen “h2#current-heading” diye bir kod açılacaktır. Kimliğimiz zaten benzersiz, o yüzden başındaki h2’yi silebiliriz. Ardından içine yine renk tanımlaması yapmamız gerekecek: color:blue;

Başlık rengimiz yine değişti. Hem de diğer başlıkların rengine müdahale etmek zorunda kalmadan. Üçüncü bir yöntemden daha bahsetmiştik.
Üçüncü Metot: Sayfa İçi / Genel CSS
Üçüncü yöntem aslında oldukça basittir. Bu sefer “style” tanımlamasını ne external (harici) ne de internal (satır içi) yöntemle kullanırız. Bu yöntemde “<style>” etiketini kullanırız. Ve bunu HTML dokümanının en başındaki “<head>” etiketinin içinde kullanırız. Elements bölümünün en başındaki <head> etiketini açıp aşağıya kaydırdığımızda sırayla “<meta>” “<script>” ve en son “<style>” etiketlerini görürüz. Az önce external metod ile yazdığımız CSS kodunu, buraya yazdığımızda değişiklik yine uygulanır.
CSS Kodları Nelerdir?
Hepsinden bu yazıda bahsetmek pek mümkün değil. Ancak sık kullanılan CSS kodları aşağıdaki gibidir:
display : Elementin görüntülenip görüntülenmeyeceğini veya nasıl görüntüleneceğini tanımlamamızı sağlar. “block”, “flex”, “none” gibi kullanımları vardır.
color : Elementin rengini belirlememizi sağlar. HTML renk kodları ile kullanılır.
background-color : Elementin arka plan rengini belirlememizi sağlar. HTML renk kodları ile kullanılır.
font-weight: Yazı tipinin inceliğini ve kalınlığını belirlememizi sağlar.
font-size : Yazı tipinin boyutunu belirlememizi sağlar. “px” ve “em” ölçüleriyle kullanılır.
margin : Elementin diğer elementlerle arasındaki boşluğu ayarlamamızı sağlar.
padding : Elementin kendi içindeki elementlerle arasındaki boşluğu ayarlamamızı sağar.
border : Kenarlık belirtir. Örneğin, “1px solid #000000” koduyla kullanıldığında 1px’lik siyah bir kenarlık vermiş oluruz.
border-color : Kenarlık rengini belirtmeyi sağlar. HTML renk kodları ile kullanılır.
width : Elementin genişliğini ayarlamamızı sağlar.
height : Elementin yüksekliğini ayarlamamızı sağlar.
position : Elementin pozisyonunu ayarlamamızı sağlar, “relative” , “absolute” , “static” gibi değerler tanımlanarak kullanılır.
text-align: “left” “center” gibi değerlerle kullanılır. Yazının ortalanacağını mı, sola mı yaslanacağını belirlememizi sağlar.
float: “left” “center” “right” gibi değerlerle kullanılır. Elementin yerini belirler.
CSS Yazmak İstemiyor musunuz?
Kimi durumlarda, CSS öğrenmek ve yazmak için vaktiniz olmayabilir. Böyle durumlarda devreye CMS’ler (İçerik Yönetim Sistemleri) girer. Eğer CSS yazmaya vaktiniz yoksa veya istemiyorsanız, natro.com üzerinden bir WordPress Hosting kiralayarak kod yazmayı en aza indiren, tema ve eklentilerle oldukça güzel çalışan ve popüler bir CMS olan WordPress’i ek bir ücret ödemeden kurabilir, seçtiğiniz bir tema ve birçok eklenti ile bir web sitesi hazırlayabilirsiniz.


