Bu İçerikte Bahsedilen Konular
İnternet üzerindeki herhangi bir web sitesinin uzun vadeli başarısına giden yol, kullanıcı deneyiminin kalitesi için optimizasyon yapmaktan geçer. Google, web sitelerinin kullanıcı deneyimi açısından performansını ölçmek ve değerlendirmek adına bir dizi araç sağlamaktadır. Her ne kadar kimi yazılımcılar bu araçları kullanma konusunda gerekli tecrübeye sahip olsa da birçok kişi bu araçların ve metriklerin kullanımına ayak uydurmakta zorluk çekebilir. Doğru ölçümler ve gerekli optimizasyonlar yapılmadığı takdirde kullanıcı deneyimi ve arama motoru optimizasyonu açısından sorunlar ortaya çıkabilir.
Site sahipleri, kullanıcılarına kaliteli bir deneyim sunmak için tecrübeli yazılımcılar olmak zorunda değiller. Core Web Vitals’in nasıl ölçüleceğini ve ne olduğunu bilerek gerekli optimizasyonları yapabilirsiniz. Böylelikle kullanıcılarınıza daha kaliteli bir deneyim sunabilir ve sitenizin arama motoru görünürlüğünü artırabilirsiniz.
Core Web Vitals (CWV) Nedir?
Core Web Vitals, Google’ın web sitelerinin performansını ölçmek için kullandığı metriklerdir. 3 metrikten oluşan Core Web Vitals; sayfa içeriğinin ne kadar hızlı yüklendiği, bir web sayfasını yükleyen bir tarayıcının kullanıcıya ne kadar hızlı yanıt verdiği ve içeriğin tarayıcıda yüklenirken ne kadar değişken olduğu gibi değerleri puanlar. Genel olarak kullanıcıların web siteleri ile ne kadar hızlı etkileşime girebileceğini kapsayan ölçümlerden oluşan Core Web Vitals, kullanıcı deneyimini iyileştirmek için odaklanılması gereken metriklerdir.
Core Web Vitals, kullanıcı deneyiminin üç ana alanı için bir ölçüm oluşturarak kullanıcı deneyimi sorunlarını tanımlar. Sayfa yükleme performansı, etkileşim kolaylığı, kullanıcının gözünden bir sayfanın görsel dengesi gibi kullanıcı deneyimini büyük ölçüde etkileyen faktörler ölçülerek sayfa optimizasyonu yapılabilir. Core Web Vitals, üç spesifik kullanıcı etkileşimi ölçümünden oluşmaktadır. Bu ölçümler Largest Contentful Paint, First Input Delay ve Cumulative Layout Shift olarak sıralanabilir.

Core Web Vitals Nasıl Çalışır?
Core Web Vitals’i oluşturan metriklerin her biri kullanıcı deneyiminin üç farklı yönüne odaklanmaktadır.
Largest Contentful Paint (LCP)
LCP, bir sayfanın yüklenme hızını ölçer. İyi bir kullanıcı deneyimi sağlamak için LCP, sayfanın ilk yüklenmeye başladığı andan itibaren 2,5 saniye içerisinde gerçekleşmelidir. Bir web sayfasının ana görünüm alanındaki en büyük boyuta sahip içerik öğesinin ölçümü LCP tarafından sağlanır. Yani LCP, web sayfalarının ana içeriğinin yüklenme hızını kontrol amacı ile başvurulan bir ölçümdür.
Largest Contentful Paint ile ilgili detaylı bilgilere buradaki blog yazımızdan ulaşabilirsiniz.
First Input Delay (FID)
FID, web sitelerinin bir kullanıcı tarafından yapılan ilk etkileşimine yanıt verme hızını ölçer. İyi bir kullanıcı deneyimi sunmak için sayfaların First Input Delay süresi 100 milisaniye veya daha az olmalıdır. FID, kullanıcılar bir web sitesine girmeye çalıştığı zaman web sitesinin ne kadar süre içerisinde yanıt verdiğini Google’a bildirir. Bu veriler üzerinden bir FID puanı belirlenir. Belirlenen puan, web sitelerinin Google arama sonuçları arasındaki sıralamasını etkiler.
Cumulative Layout Shift (CLS)
Cumulative Layout Shift ile web sayfalarının görsel olarak dengeli ve kararlı bir hale gelmesinin ne kadar vakit aldığı ölçülür. İyi bir kullanıcı deneyimi sunmak için sayfaların CLS değeri 0.1 veya daha az olmalıdır. CLS, web sitesinin düzeninin istenmeyen bir şekilde değişmesi ve kayması gibi durumları ölçer. Web sitelerinin tasarım düzeni, otomatik bir şekilde yeniden boyutlandırılan görsel, reklam veya araçlar ile bozulabilir. Bu düzensizlikler ve kaymalar CLS ölçümü ile saptanır.

Core Web Vitals Neden Önemlidir?
Core Web Vitals, Google’ın internet üzerinde etkileyici bir kullanıcı deneyimi sunmak için gerekli olan kalite faktörlerini belirlemek adına sağladığı bir girişimdir. Arama sonuçlarının iyileştirilmesine yardımcı olan Core Web Vitals, aynı zamanda bir web sitesinin gösterdiği performansın seviyesini anlamasına ve geliştirebileceği alanları görmesine olanak tanır. Yüklenme hızı, etkileşim ve görsel kararlılık; Google’ın bir web sitesinin performansını ölçmek için dikkate aldığı faktörlerden birkaçıdır. Google algoritmalarında dikkate alınan faktörlerden bir diğeri de mobil uyumluluktur.
Özellikle günümüzde çok sayıda insan web sitelerine erişmek için mobil cihazlarını kullanıyorlar. Eğer kullanıcıların erişmeye çalıştığı web siteleri mobil uyumlu değilse, büyük sayıda erişim ve trafik kaybediliyor olabilir. Her ne kadar Google algoritmaları tarafından sıralama belirleyici olarak yaklaşık 200 faktör dikkate alınsa da; Core Web Vitals, sayfa deneyimi puanının büyük bir bölümünü oluşturmaktadır. Google’a göre iyi bir sayfa deneyimi kaliteli bir içeriği alt edemeyebiliyor. Fakat kalite açısından benzer içeriklere sahip web siteleri ele alındığında sayfa deneyiminin sıralama konusunda belirleyici bir faktör olacağı göz ardı edilemez.
Core Web Vitals, Google’ın son derece önem verdiği kullanıcı deneyiminin ölçümlenmesinde kritik bir rol oynar. Dolayısı ile web siteleri ve SEO dünyası için büyük bir öneme sahiptir. Core Web Vitals, web sitelerinin tanınırlık edinmesine, düzenli ve temiz kalmasına yardımcı olur. Web sitelerinin görünürlüğünü ve tarayıcıdaki sıralamasını geliştirmeye olanak sağlarken, aynı zamanda kullanıcılara daha sorunsuz bir deneyim sunar.

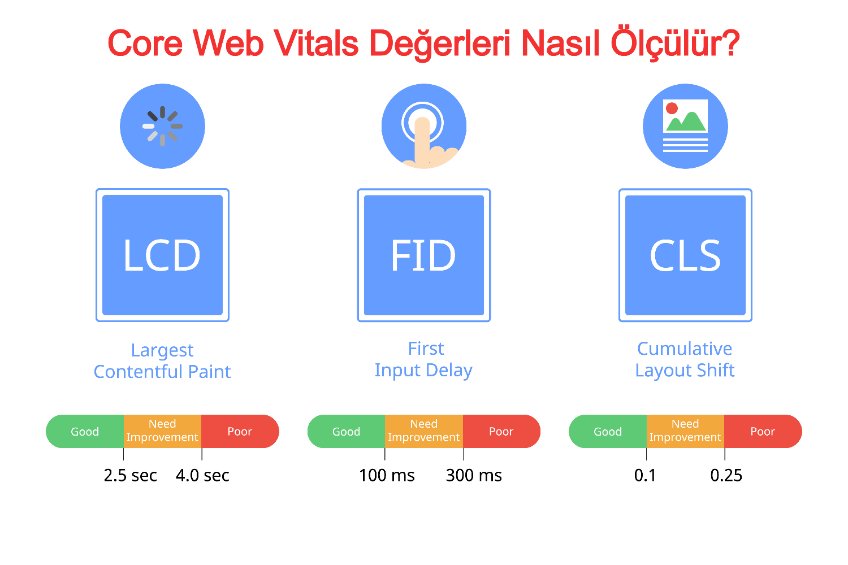
Core Web Vitals Değerleri Nasıl Ölçülür?
Web sitenizin Core Web Vitals performansını iyileştirmek için adımlar atmaya başlamadan önce sitenizin mevcut durumu hakkında fikir sahibi olmanızda fayda vardır. Böylelikle sayfa deneyimi performansı iyileştirme çalışmalarına nereden başlamak gerektiği tespit edilebilir. Ayrıca web sitenizin kullanıcı deneyimi ve performans açısından ilerlemesini de takip edebilirsiniz. Core Web Vitals puanlarını düzenli olarak kontrol etmek ve değerlendirmek de web sitesi bakımının önemli adımlarından biridir.
Web sitelerinin Core Web Vitals değerlerini ölçmek için uygulanabilecek birden fazla yol vardır. PageSpeed Insights, Search Console ve Chrome User Experience Report bu yollardan bazılarıdır. Fakat önerilen ve en çok tercih edilen ölçüm yolu PageSpeed Insights kullanmaktır.
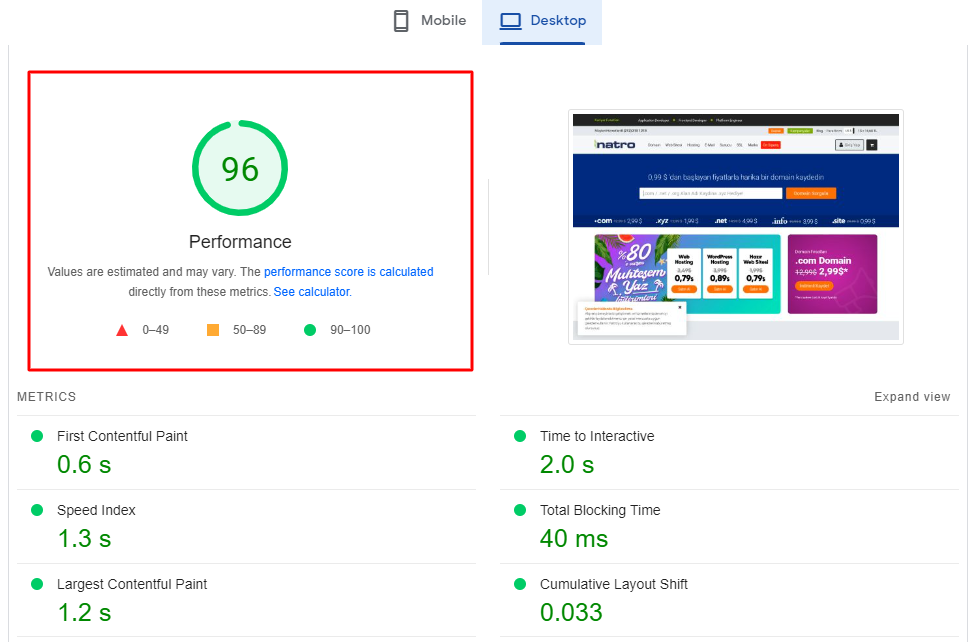
PageSpeed Insights
PageSpeed Insights kullanarak web sitenizin Core Web Vitals değerlerini ölçmek için öncelikle https://pagespeed.web.dev/ adresine gidilir. Sayfada yer alan boş alana analizi yapılmak istenen web sitesinin url adresi yazılır. Analiz işlemi tamamlandıktan sonra web sitesinin hem masaüstü hem de mobil cihazlardaki performansı ile ilgili değerlendirmeler görüntülenebilir. Tamamlanan analiz işlemi ile Core Web Vitals ölçümlerinin bir özeti de elde edilir. Analiz sonuçlarına daha detaylı göz atmak için metrikler bölümüne bakılmalıdır. Bu bölümde LCP, FID ve CLS puanları yer alır. Hedeflenmesi gereken puanlar şu şekilde olmalıdır:
- LCP: 2,5 saniye
- FID: 100 milisaniye veya daha az
- CLS: 0.1 saniye veya daha az

PageSpeed Insights ölçümleri sonucunda hedeflenen puanlara erişilememesi durumunda web sitesi üzerinde belirli iyileştirmeler yapmak gerekir. PageSpeed Insights analizi tamamlandıktan sonra sonuçlar sayfasında, site üzerinde yapılabilecek iyileştirmelere dair öneriler bulunabilir.Puanınızı artırmak ve web sitenizin kullanıcı deneyimini iyileştirmek için kullanabileceğiniz bu öneriler, PageSpeed Insights tarafından sağlanır.
Core Web Vitals Performansı Nasıl İyileştirilir?
Core Web Vitals performansınızı iyileştirirken web sitenizin CWV analizini yaptığınız test araçları tarafından sağlanan önerilere dikkat etmek önemlidir. Web sitenizin performansını iyileştirmek için atılacak adımların analiz sonuçlarına göre belirlenmesi gerektiğini unutmamakta fayda vardır. Dolayısı ile PageSpeed Insights veya diğer test araçları ile yapılan testler sonucunda web sitenizde düşük puana sahip metrikler değerlendirilmelidir. Bunun sonucunda kullanıcı deneyimini ve sayfa performansını geliştirmek adına ne tür bir yol izlenmesi gerektiği belirlenebilir.
LCP Performansı Nasıl İyileştirilir?
Web sitenizin LCP puanını etkileyen belirli faktörler vardır. Bu faktörler LCP puanının hedeflenenden farklı olmasına yol açabilir. Sunucu yanıt süresinin yavaş olması LCP puanını düşüren faktörlerden biridir. Bu sorunu ortadan kaldırmak için daha iyi bir sunucuya geçiş yapmak gerekir. Kaynakların yüklenme süresinin yavaş olması, client-side rendering, javascript veya CSS’in sayfanın render olmasını engellemesi gibi faktörler de LCP puanını düşürür. Önbellekleme kullanmak, Javascript ve CSS kaynaklarını optimize etmek, görselleri optimize etmek ve client-side renderin optimizasyonu yapmak LCP puanında olumlu gelişmeler sağlayacak çözümler arasında yer alır.
FID Performansı Nasıl İyileştirilir?
First Input Delay süresinin uzamasına yol açan sebeplerin başında, tarayıcının Javascript dosyalarını ayrıştırmaya çabalamasıdır. Bu durumda tarayıcı diğer etkileşimleri çalıştırmakta zorlanır. Dolayısı ile kullanıcılar web sitesi üzerinde bir linke ve kategoriye tıkladığı zaman yanıt alamaz. FID performansını iyileştirmenin en etkili yolu PageSpeed Insights veya kullanılan test aracının sunduğu önerilerden yardım almak olacaktır. Sayfanızın FID performansını iyileştirmek adına test aracı tarafından yapılan önerileri iyileştirerek etkili sonuçlar elde edilebilir.
CLS Performansı Nasıl İyileştirilir?
Web sitesindeki görsellerin boyutlarını CSS dosyalarında belirtmek, tarayıcının sayfayı yüklerken görselin boyutunu ve kaplayacağı alanı bilerek işlem yapmasını sağlar. Bu sayede sayfa yüklenirken görsel kaymalar ve düzensizlikler önlenebilir. Web sitesinin Core Web Vitals analizi için PageSpeed Insights kullananlar, “Büyük düzen kaymalarından kaçının” seçeneğini kullanarak sayfa performansını iyileştirebilirler.


