Bu İçerikte Bahsedilen Konular
Kullanıcı beklentileri her geçen gün değişiyor. Zamana karşı bir yarış içinde işler yürütülürken insanlar her şeyden en yüksek verimi almak istiyor. Web sayfalarının tüm öğelerinin mümkün olan en kısa sürede yüklenmesi de bu beklentilerden bir tanesidir. Web sayfasının görsel içeriğinin yüklenmesi yavaşsa kullanıcılar hayal kırıklığına uğruyor. Bu hayal kırıklığı beraberinde olumsuz sonuçlar getiriyor. İşlerinizin kötü yönde etkilenmemesi, web sayfanızı ziyaret eden kullanıcıları hayal kırıklığına uğratmamak ve kaybetmemek için sayfanızın hızı yüklendiğinden emin olmalısınız.
Speed Index Nedir?
Speed Index ya da Hız İndeksi, bir web sayfasının öğelerinin ne kadar hızlı görünür hale geldiğini gösteren “web sayfası yükleme performansı” metriğidir. Speed Index (SI) yalnızca ekranın görünen kısmında ölçülür. Web sayfası içeriklerinin görsel ilerleme hızı ve görsel eksiksizlik hızı Speed Index puanını etkiler.
İyileştirilmiş bir Speed Index puanı, bir web sitesinin kullanıcıyla görsel olarak daha hızlı iletişim kurduğu ve kullanıcıya ziyaretin amacına ulaşmak için daha hızlı bir fırsat sunduğu anlamına gelir. Speed Index, web sayfası yükleme performansı ölçüsü değildir. Ancak Speed Index, bir web sayfasının kullanıcı için ne kadar verimli yüklendiğini gösteren önemli göstergelerden bir tanesidir. Bu nedenle Search Intent ile Speed Index arasında önemli bir bağlantı vardır. Bir kullanıcının arama amacı hızlı bir işlem gerektiriyorsa Speed Index’in önemi hem UX hem de SEO için daha da artacaktır.
Site hızı artırma yöntemleri nelerdir, web sitenin hızı nasıl iyileştirilir öğrenmek için buradaki blog yazımızı inceleyebilirsiniz.
Speed Index, görünen içeriğin hızlı yüklenip yüklenmediğini size bildirir. Speed Index puanı ne kadar düşükse, kullanıcı deneyimi o kadar iyidir. Speed Index puanı ne kadar yüksekse, kullanıcı deneyimi bir o kadar kötüdür. Speed Index puanı, sayfanızı optimize etmeniz gerekip gerekmediğini de size gösterir. İyi bir puan elde etmeniz için bakmanız gereken iki kritik nokta vardır; bunlar içerik verimliliğini optimize etmek ve kritik oluşturma yolunu optimize etmektir.

Web uygulamaları işlevsellik, kapsam ve kullanılabilirlik açısından büyümeye devam eder. Yüzlerce kaynak bu uygulamaları oluşturur ve her kaynağın alınması sayfa yükleme süresine eklenir. Performansı korumak, yalnızca sayfayı oluşturan kaynaklar ve içerik optimize edildiğinde mümkündür. Speed Index, görünür içeriğin performansının izlenmesinde kritik bir rol oynar.
Speed Index Nasıl Ölçülür?
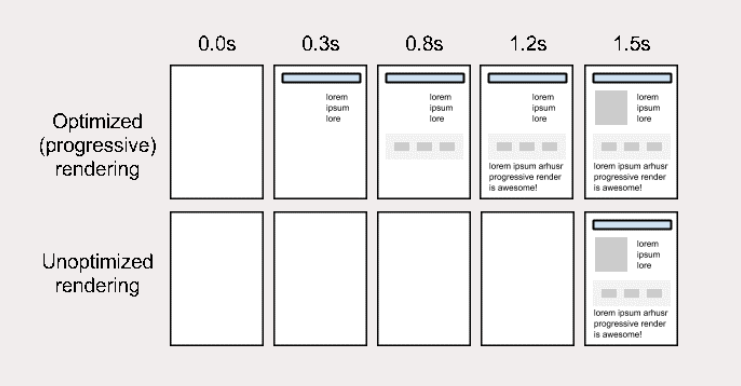
Speed Index, bir sayfanın içeriğinin ne kadar hızlı görünür olduğunu ölçmenizi sağlar. Ancak bunun ne anlama geldiğini ve skora hangi faktörlerin katkıda bulunduğu anlamak biraz zor olabilir. Speed Index, puanı hesaplamak için film şeritlerini kullanır, her kare ekranın üst kısmındaki görsel bütünlük için puanlanır. Her çerçeve için puan şu formül kullanılarak hesaplanır:
aralık süresi*(1 – görsel tamamlama %/100)
İşlem her kare için tekrarlanır ve tüm puanların toplamı size o sayfanın Speed Index’ini verir.
Speed Index ölçülürken bir web sayfasının ekranının görünen kısmındaki içerik, sayfa yükleme sırasında her 1 saniyede 10 kez kareler halinde kaydedilir. Sayfa yüklenirken alınan her kayıt arasındaki farka yani çerçeveler arasındaki farka algıda içeriğin yüklenme hızı noktasında bakılır. “Tam” oranı, sayfa yüklenirken kaydedilen her kare ile web sayfası yüklendikten sonra çekilen son kare arasındaki farkın karşılaştırılmasıyla yüzde olarak hesaplanır. Farklı kareler için tam oranı da Speed Index puanının bir göstergesidir.

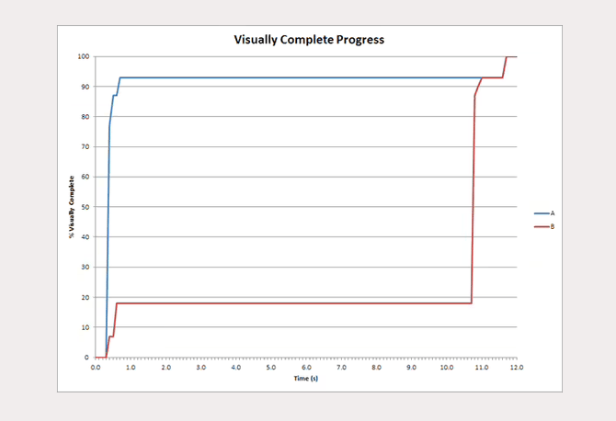
Speed Index puanını ölçerken görsel tamlık yükleme süresi boyunca bir çizgi grafiğinde gösterilir. Görsel tamlık yüzdesi, web sayfası yükleme sırasında her an için kaydedilen kareler arasındaki farklara bakılarak işlenir ve grafiğe yerleştirilir. Görsel tamamlanma oranı Y ekseninde, yükleme süresi X ekseninde yer alır. Bu noktada iki ayrı web sitesi karşılaştırıldığında görsel bütünlük hızı bulunur ve görsel bütünlük hızı Speed Index’idir.
Performans açısından bakıldığında, puan ne kadar düşükse o kadar iyidir. Speed Index’i için tanımlanmış bir kıyaslama yoktur ancak <1000 puan iyi bir puan olarak kabul edilir. Ekranın üst kısmındaki içerik daha hızlı görüntüleniyorsa kullanıcı deneyimi daha iyidir.
Speed Index Nasıl İyileştirilir?
Speed Index’i iyileştirmenin birkaç yolu vardır. Kaynak yükleme sırası optimizasyonu ve kaynak sıkıştırma bunlardan bazılarıdır. Speed Index puanını iyileştirmek için uygulanabilecek bazı yöntemler:
- Lazyload ile ekran dışı görüntüler yükleme.
- Görüntüler için yer tutucular ekleme.
- Yeni nesil görsel uzantıları kullanma.
- Ölü ve kullanılmayan kodları temizleme.
- Web sayfası için gerekli diğer kaynaklarla birlikte CSS ve Javascript’i sıkıştırmak.
- CSS ve Javascript dosyalarını birleştirerek istek sayısını azaltmak.
- Web sayfası kaynakları için bir önbellek hiyerarşisi ve stratejisi oluşturma.
- Görüntü dosyalarını kullanıcı tercihlerine göre kayıpsız veya kayıplı olarak optimize etmek.
- Erteleme ile üçüncü taraf izleme kaynaklarının indirilmesini erteleme.
- Yazı tipi dosyalarını sıkıştırma, birleştirme ve optimize etme.
- CSS ve JS dosyalarını yeniden düzenleme.
- Daha hızlı teslimat ve yanıt süreleri için sunucu koşullarının iyileştirilmesi.
- Web sayfası kaynaklarının daha hızlı iletilmesi için CDN kullanımı.
- DOMContentLoaded olayının daha hızlı gerçekleşebilmesi için HTML yapısının DOM boyutunu azaltma.
- Web sayfasının anahtar isteklerini önceden yükleme.
- Katlama bölümünün üstünü yapmak için Shadow DOM kullanmak ana önceliktir.
- Daha yumuşak sayfa geçişleri için Sanal DOM kullanma.
- Sunucu tarafında sıkıştırma altyapısı olarak Brotli, Gzip ve Deflate kullanma.
- Web sayfaları için ön işlemeyi kullanma.
- Web sayfaları için sunucu tarafı oluşturmayı kullanma.
- Ekran dışı web sayfası öğesinin oluşturulmasını geciktirmek için “content-visibility:auto” CSS’yi kullanma.
Speed Index’i Artırmak için Web Sayfalarından Kullanılmayan Kodları Temizleme
Kullanılmayan kodlar bir web sayfasının boyutunu artırır. Kullanılmayan kodlar, tüm hız ölçümlerine zarar veren performansla ilgili öğeleri yükleyen nadir web sayfalarından biridir. Kullanılmayan kod satırları, First Paint’ten Onload Event’e kadar tüm hız ölçümlerini ve web sayfası etkinliğini olumsuz etkiler. Bu nedenle, iyi bir Speed Index puanı ile hızlı bir görsel tamamlama oluşturmak için bir web sayfasını kullanılmayan kodlardan arındırmak önemlidir.

Speed Index’i İyileştirmek için Javascript ve CSS Dosyalarını Sıkıştırma ve Küçültme
Sıkıştırma ve küçültme HTML, CSS ve JS dosyalarının boyutunu küçültmek için uygulanır. Bir web belgesinin HTML, CSS ve JS dosyaları çeşitli boşluklar, yorumlar ve gereksiz uzun kod blokları içerebilir. Tüm bu kod bloklarını temizleyerek, sıkıştırarak ve küçülterek bir web sayfası ve kaynakları yüzde 30’dan fazla küçültülebilir. Sıkıştırma ve küçültme HTML, CSS ve JS dosyalarının boyutunun Speed Index puanı üzerindeki olumsuz etkisini azaltacak uygulamalardan biridir.
Speed Index, SEO ve UX için Neden Önemlidir?
Speed Index, bir web sayfasını yalnızca işlemek yerine bir web sayfasının yüklenmesine kullanıcının gözünden bakmakla ilgilidir. Kullanıcı merkezli sayfa hızı veya web sayfası yükleme performansı metrikleri, kullanıcının web sayfası yükleme deneyimini doğrudan anlamak için kullanılan metriklerdir. SEO ve kullanıcı deneyimi birbiri ile doğrudan ilişkili kavramlardır. Kötü bir kullanıcı deneyimi sunan bir web sayfası, arama amacıyla eşleşmediği için arama motoru tarafından görüldüğünde sıralamada düşer. Bu nedenle iyi bir Speed Index puanı, kullanıcı ile görsel olarak daha iyi ve daha hızlı iletişimin olduğunu gösterir. Daha iyi bir arama motoru optimizasyonu performansı için daha iyi bir kullanıcı deneyimi gereklidir.